Take control of your website’s health with our free, comprehensive Technical SEO Audit Checklist — a step-by-step guide to fixing crawl errors, improving page speed, and boosting visibility in Google Search.
Introduction: The Value of a Technical SEO Audit
You’re publishing high-quality content. You’ve optimized for keywords. You’ve built backlinks from reputable sources. But your rankings aren’t moving — and you’re not seeing the traffic growth you expected.
What could be holding you back? More often than not, the issue isn’t with your content or marketing strategy — it’s with your technical SEO foundation .
A technical SEO audit helps uncover hidden issues that prevent Google from properly crawling, indexing, and ranking your site. And while audits can feel overwhelming — especially if you’re not a developer — they don’t have to be.
That’s why we created this free downloadable Technical SEO Audit Checklist — to help anyone identify and fix critical technical issues in under an hour.
Whether you run a WordPress blog, a Shopify store, or a custom-built business website, this checklist gives you a clear framework to ensure your site is search-engine-ready.
Let’s dive into what the checklist covers — and how you can use it to improve your site’s performance.
What Is a Technical SEO Audit?
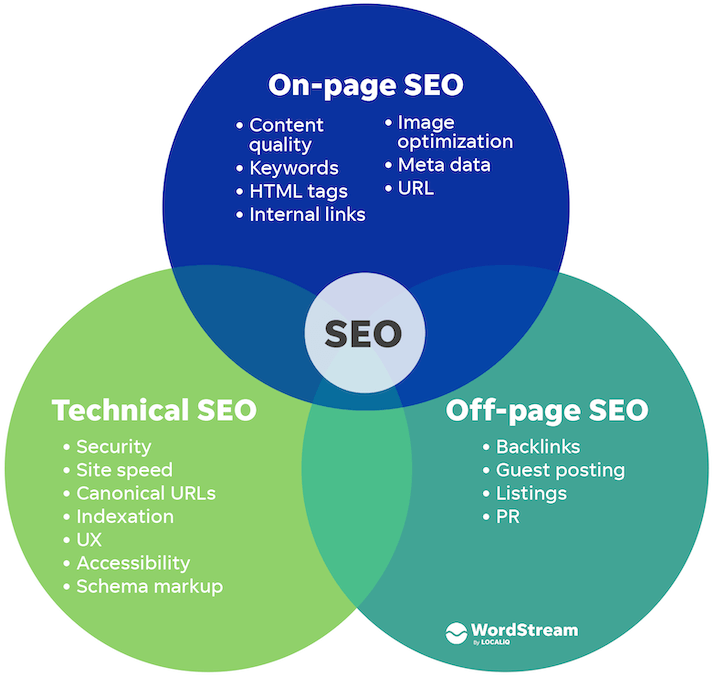
A technical SEO audit evaluates how well your website adheres to best practices that allow search engines like Google to efficiently crawl, index, and rank your content.
Unlike content or off-page SEO, which focus on relevance and authority, technical SEO ensures your site works well under the hood — so your content gets seen by both users and crawlers.
Key Areas Covered in a Technical SEO Audit:
- Crawlability: Can Google access all your important pages?
- Indexing: Are those pages being indexed correctly?
- Performance: Does your site load quickly and smoothly?
- Mobile Usability: Does your site work well on mobile devices?
- Structured Data: Does Google understand what your content means?
- Security: Is your site secure and free from malware?
- Sitemap & robots.txt: Are crawlers guided properly through your site?
- Core Web Vitals: Are you meeting Google’s user experience standards?
These elements form the backbone of your site’s ability to rank — and they must be regularly maintained to avoid performance drops.
Why You Need This Checklist
Running a technical SEO audit doesn’t have to take days or require coding skills. Our Technical SEO Audit Checklist makes the process simple, fast, and repeatable.
Here’s what makes it valuable:
- ✅ No coding required – Easy to use for marketers, bloggers, and small business owners
- ✅ Platform-agnostic – Works for WordPress, Shopify, Wix, Squarespace, and custom websites
- ✅ Action-oriented – Clear steps to follow without confusion
- ✅ Time-efficient – Most audits take under 60 minutes
- ✅ Comprehensive – Covers all essential elements of technical SEO
- ✅ Downloadable PDF – Save it, print it, or share it with your team
Think of it as your SEO maintenance plan — helping you stay ahead of issues before they impact your rankings.

What’s Inside the Technical SEO Audit Checklist
Here’s a detailed breakdown of the key sections included in the checklist — so you know exactly what you’ll get when you download.
Section 1: Crawlability & Indexing
Ensure Google can access and understand your site.
Tasks Include:
- Verify your site is verified in Google Search Console
- Check for crawl errors using GSC Coverage Report
- Review noindex tags and remove them from important pages
- Ensure robots.txt allows access to core content
- Fix broken internal links using Redirection plugin or Screaming Frog
- Monitor URL parameters via GSC to avoid duplicate content
- Use the URL Inspection Tool to request indexing of new pages
This section ensures your most valuable content is accessible and visible to Googlebot.
Section 2: Page Speed Optimization
Speed matters — for users and Google.
Tasks Include:
- Run performance test using PageSpeed Insights or Lighthouse
- Optimize images and videos (compress, lazy-load)
- Enable browser caching
- Minify CSS, JavaScript, and HTML
- Use a CDN for global performance improvements
- Defer non-critical scripts
- Preload key resources (e.g., fonts, main content)
- Limit third-party tracking scripts that slow down page load
Each task includes a brief explanation and suggested tools to complete it — making optimization easy even for beginners.
Section 3: Mobile Usability
Google uses mobile-first indexing , so your site must perform well on smartphones and tablets.
Tasks Include:
- Test with Google’s Mobile-Friendly Test tool
- Adjust tap targets and font sizes
- Avoid intrusive interstitials
- Fix viewport issues
- Ensure responsive design across devices
- Test layout shifts and responsiveness using Chrome DevTools
- Improve Cumulative Layout Shift (CLS) scores
This section helps you align with Google’s mobile usability guidelines and deliver a better experience to your visitors.
Section 4: Structured Data & Schema Markup
Schema markup helps Google understand your content — and appear in rich results.
Tasks Include:
- Add schema types like Article, FAQ, Product, BreadcrumbList
- Validate structured data using Google’s Rich Results Tool
- Update schema when content changes
- Monitor enhancements in Google Search Console
- Fix validation errors to maintain eligibility for rich snippets
- Use JSON-LD format preferred by Google
By implementing structured data, you increase your chances of appearing in featured snippets, voice search, and Google Discover.
Section 5: Sitemap & Robots.txt Setup
Your sitemap and robots.txt file are critical for guiding Google through your site.
Tasks Include:
- Submit your XML sitemap to Google Search Console
- Ensure sitemap includes all important pages
- Block low-value URLs via robots.txt
- Review crawl settings regularly
- Fix any submitted URLs not indexed warnings
- Resubmit sitemap after major updates
- Use sitemap indexes for large sites
This ensures Google finds and understands every important part of your website — and avoids wasting time on irrelevant ones.
Section 6: Core Web Vitals Monitoring
Google now considers user experience a ranking factor — and Core Web Vitals are at the heart of it.
Tasks Include:
- Monitor CWV score in Google Search Console
- Track Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS)
- Optimize high-traffic pages first
- Improve scores with image optimization, lazy loading, and code cleanup
- Use Lighthouse diagnostics to identify bottlenecks
- Prioritize performance fixes based on real-world data
Improving these metrics leads to better engagement, lower bounce rates, and stronger organic rankings.
Section 7: Security & Best Practices
Security plays a role in SEO — and trust.
Tasks Include:
- Ensure HTTPS is active and enforced
- Redirect HTTP to HTTPS where needed
- Remove malware or hacked content
- Avoid outdated or insecure forms of tracking
- Regularly update plugins and themes
- Set up email alerts in Google Search Console for security issues
A secure site builds trust with users and search engines alike.
Section 8: Tools & Resources
Use these tools to complete your audit faster and more effectively.
Recommended Tools:
- Google Search Console – For crawl, indexing, and enhancement reports
- Screaming Frog SEO Spider – To audit metadata and links at scale
- PageSpeed Insights / Lighthouse – For performance analysis
- GTmetrix / WebPageTest – Detailed waterfall view of load time
- JSON-LD for SEO / Yoast SEO / Rank Math – For structured data implementation
- Redirection Plugin (for WordPress) – To fix broken links and redirect chains
- Chrome DevTools – For layout testing and debugging
- Ahrefs / SEMrush – For competitor benchmarking and keyword tracking
Each tool is briefly described so you know how to use it — and how it supports your audit.
How to Use the Checklist Effectively
To get the most out of the checklist, follow these best practices:
1. Audit Your Site Quarterly
Set a recurring reminder to review your technical health every three months.
2. Prioritize Based on Impact
Fix crawl errors and indexing issues before optimizing speed or schema.
3. Combine With Google Search Console
Use GSC to validate fixes and monitor real-time performance.
4. Track Progress Over Time
Save each completed checklist to compare improvements and spot trends.
5. Update It As Needed
If you launch new features, change platforms, or redesign your site, update the checklist accordingly.
6. Share With Your Team
Use the checklist as a shared reference point for developers, designers, and content teams.
This ensures your site remains technically sound — and ready to rank.
Who Should Use This Checklist

This checklist was designed with non-developers in mind , but it’s useful for a wide range of professionals and website owners.
Ideal users include:
- Content creators – Ensure published content gets indexed and ranks well
- Marketers – Run quick audits before campaigns go live
- Website owners – Maintain healthy site structure and performance
- E-commerce store admins – Prevent duplicate content and slow load times
- SEO beginners – Learn the fundamentals through action
- Freelancers and agencies – Standardize audits across multiple clients
It’s perfect for busy teams who need a structured way to improve their site’s SEO health — without getting lost in complex technical jargon.
Real-World Benefits of Using This Checklist
Using the checklist leads to tangible improvements in your site’s performance and visibility.
Higher Indexing Rates
Fix crawl errors and missing pages — ensuring Google sees your content.
Improved Page Speed
Optimize load time and enhance user experience.
Better Mobile Performance
Pass mobile usability checks and rank higher on mobile search.
Enhanced Rich Snippets
Add structured data and qualify for rich results like FAQs, products, and reviews.
Stronger Overall SEO Foundation
Regular maintenance prevents major issues from arising.
These benefits compound over time — especially when used consistently across your digital strategy.
Step-by-Step Guide to Running a Technical SEO Audit
Use this roadmap to walk through the checklist and apply it effectively.
Step 1: Download the Checklist
Get the checklist and save it for future use.
Step 2: Open Google Search Console
Log in and navigate to the relevant reports:
- Coverage
- Enhancements
- Core Web Vitals
- Performance
- Manual Actions
Step 3: Crawl Your Site (Optional)
Use Screaming Frog to audit metadata, headers, and internal linking.
Step 4: Start With High-Impact Fixes
Focus on crawl errors, indexing issues, and speed improvements first.
Step 5: Move to Medium-Priority Items
Improve structured data, internal linking, and mobile usability.
Step 6: Finish With Lower-Priority Improvements
Tweak canonical tags, optimize pagination, and refine metadata.
Step 7: Re-Audit Monthly or Quarterly
Schedule regular checkups to maintain strong technical health.
This step-by-step approach ensures you cover everything — without feeling overwhelmed.
Advanced Tips for Maximizing the Checklist
For those looking to go beyond the basics, here are some advanced strategies:
Automate Audits
Use Screaming Frog Custom Extraction or Ahrefs Site Audit to automate parts of your workflow.
Integrate with Analytics
Cross-reference GSC data with Google Analytics to understand behavior changes after fixes.
Monitor Keyword Rankings
Use Ahrefs or SEMrush to track keyword movement post-audit.
Implement Tracking Scripts
Use Google Tag Manager to manage schema, analytics, and tracking scripts cleanly.
Educate Your Team
Share the checklist internally so everyone understands technical SEO best practices.
Benchmark Against Competitors
Compare your performance against top-ranking competitors using tools like Ubersuggest or SimilarWeb.
These tips help you turn the checklist into a long-term SEO asset.
Case Study: Before and After Using the Checklist
To show the real-world impact of a technical SEO audit, here’s a mini-case study.
Example Website: Online Education Blog
Initial Issues:
- Low indexing rate (only 60% of pages indexed)
- Poor page speed (LCP: 5.8s, CLS: 1.2)
- Missing schema on key landing pages
- Multiple crawl errors from broken internal links
Changes Made:
- Fixed crawl errors using Redirection plugin
- Removed
noindextags from cornerstone content - Optimized images and enabled lazy loading
- Added FAQ schema to support pages
- Submitted updated sitemap in Google Search Console
Results After One Month:
Free Technical SEO Audit Checklist
A step-by-step guide to identifying and fixing technical SEO issues in under 60 minutes
Section 1: Crawlability & Indexing
Section 2: Page Speed Optimization
Section 3: Mobile Usability
Section 4: Structured Data & Schema Markup
Section 5: Sitemap & Robots.txt Setup
Section 6: Core Web Vitals Monitoring
Section 7: Security & Best Practices
Section 8: Tools & Resources
✅ Google Search Console – For crawl, indexing, and enhancement reports
✅ Screaming Frog SEO Spider – To audit metadata and links at scale
✅ PageSpeed Insights / Lighthouse – For performance analysis
✅ GTmetrix / WebPageTest – Detailed waterfall view of load time
✅ JSON-LD for SEO / Yoast SEO / Rank Math – For structured data implementation
✅ Redirection Plugin (for WordPress) – To fix broken links and redirect chains
✅ Chrome DevTools – For layout testing and debugging
✅ Ahrefs / SEMrush – For competitor benchmarking and keyword tracking
Conclusion: Stay Ahead With Regular Technical SEO Maintenance
Technical SEO isn’t a one-time task — it’s a continuous effort. With this checklist, you’ll always have a reliable roadmap to keep your site running smoothly.
From fixing crawl errors to improving speed and structured data, this checklist helps you build a stronger foundation for long-term SEO success. So don’t wait for Google to penalize your site — start auditing today. Because when your site works better, your rankings will too.



I was suggested this web site by my cousin. I’m not sure whether this
post is written by him as no one else know such detailed
about my trouble. You’re incredible! Thanks!