Google now considers page experience as a ranking factor — and Core Web Vitals are at the heart of it. Learn what they are, why they matter, and how to improve them for better rankings and user experience.
Introduction: Why Core Web Vitals Matter in 2025
You’ve optimized your content. You’ve built quality backlinks. Your on-page SEO is solid.
But your search rankings aren’t improving — or worse, they’re dropping.
What could be holding you back?
The answer might not lie in your content strategy — but in your user experience metrics .
In 2021, Google officially rolled out its Page Experience Update , which included Core Web Vitals as a confirmed ranking factor .
And even though content relevance and authority still play the biggest role, poor performance can cost you visibility — especially when competing with sites that offer fast, stable, and responsive experiences.
In this guide, we’ll walk through:
- What Core Web Vitals are
- How they impact SEO and user behavior
- Step-by-step fixes to improve your scores
- Tools and best practices for ongoing optimization
Let’s dive in.
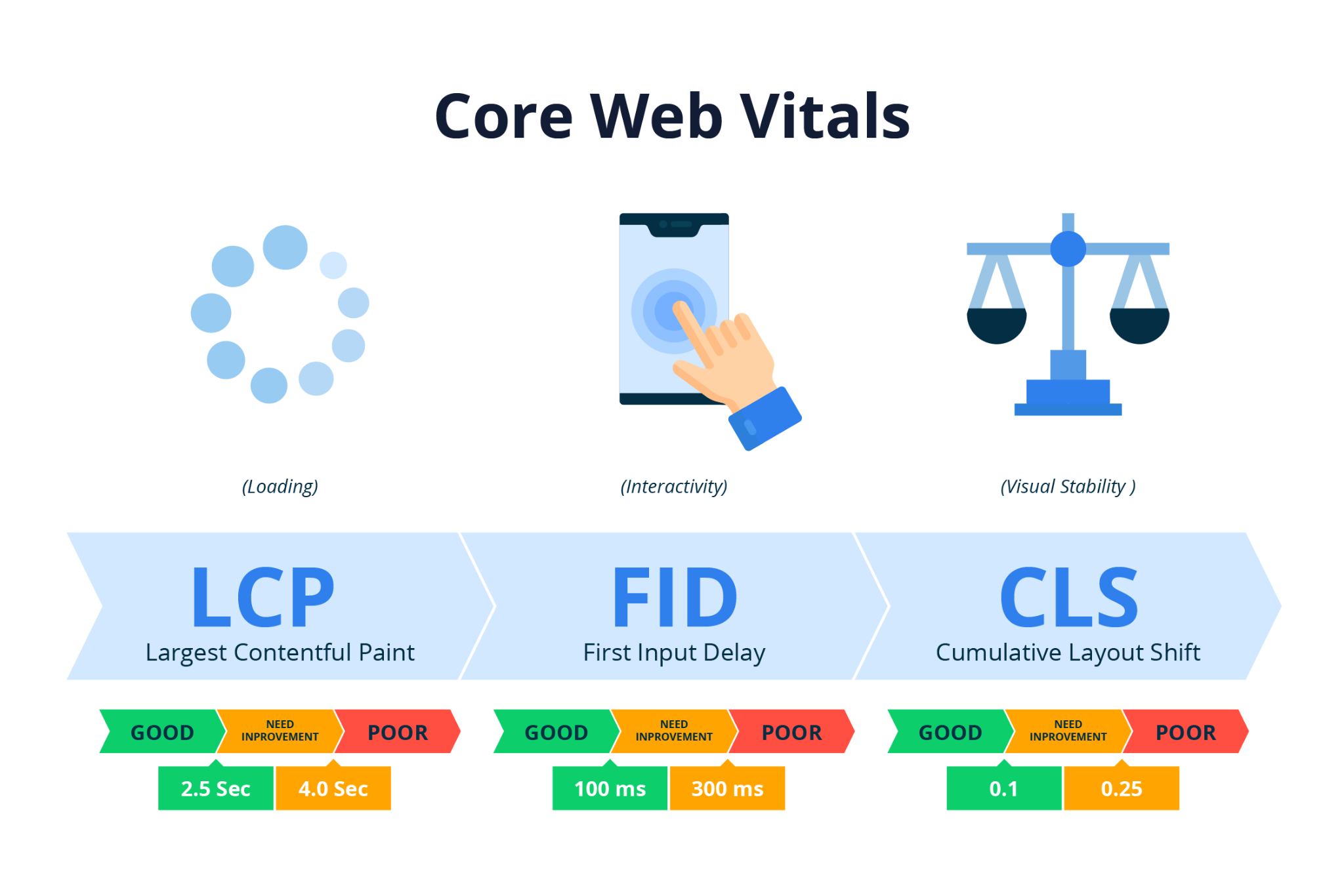
What Are Core Web Vitals?

Core Web Vitals are a set of performance metrics introduced by Google to measure real-world user experience on the web.
They focus on three key aspects of the user journey:
- Largest Contentful Paint (LCP) – How quickly the main content loads.
- First Input Delay (FID) – How responsive the page is to user interaction.
- Cumulative Layout Shift (CLS) – How stable the layout appears during loading.
These metrics are part of Google’s broader Page Experience Signals , which also include:
- Mobile-friendliness
- Safe browsing
- HTTPS security
- Absence of intrusive interstitials
Unlike traditional SEO signals like keywords or backlinks, Core Web Vitals assess how users actually experience your site — making them more reflective of real-world engagement.
Why Core Web Vitals Affect SEO Rankings
Google has always rewarded websites that provide value to users.
Now, it’s using real-user data to determine which pages deserve top spots in search results.
Key Reasons Google Uses Core Web Vitals:
- They reflect real-world user experience
- They help identify high-quality, well-performing websites
- They reduce frustration from slow or unstable pages
- They reward mobile-first experiences
How They Influence Search:
- Sites with good CWV scores are more likely to rank higher in organic search.
- Poor scores can hurt visibility — especially in competitive industries.
- CWV impacts both desktop and mobile search rankings.
It’s important to note that Core Web Vitals don’t replace other SEO factors — they enhance them. Think of them as a tiebreaker between two otherwise equal pages.
How Core Web Vitals Impact User Experience
User experience isn’t just about aesthetics — it’s about how smoothly and reliably your site performs.
Here’s how each metric affects the visitor:
How to Check Your Core Web Vitals Score
Before you can improve your scores, you need to know where you stand.
Tools That Help:
- Google Search Console > Core Web Vitals Report
- PageSpeed Insights
- Lighthouse (Chrome DevTools)
- GTmetrix / WebPageTest
- Chrome User Experience Report (CrUX)
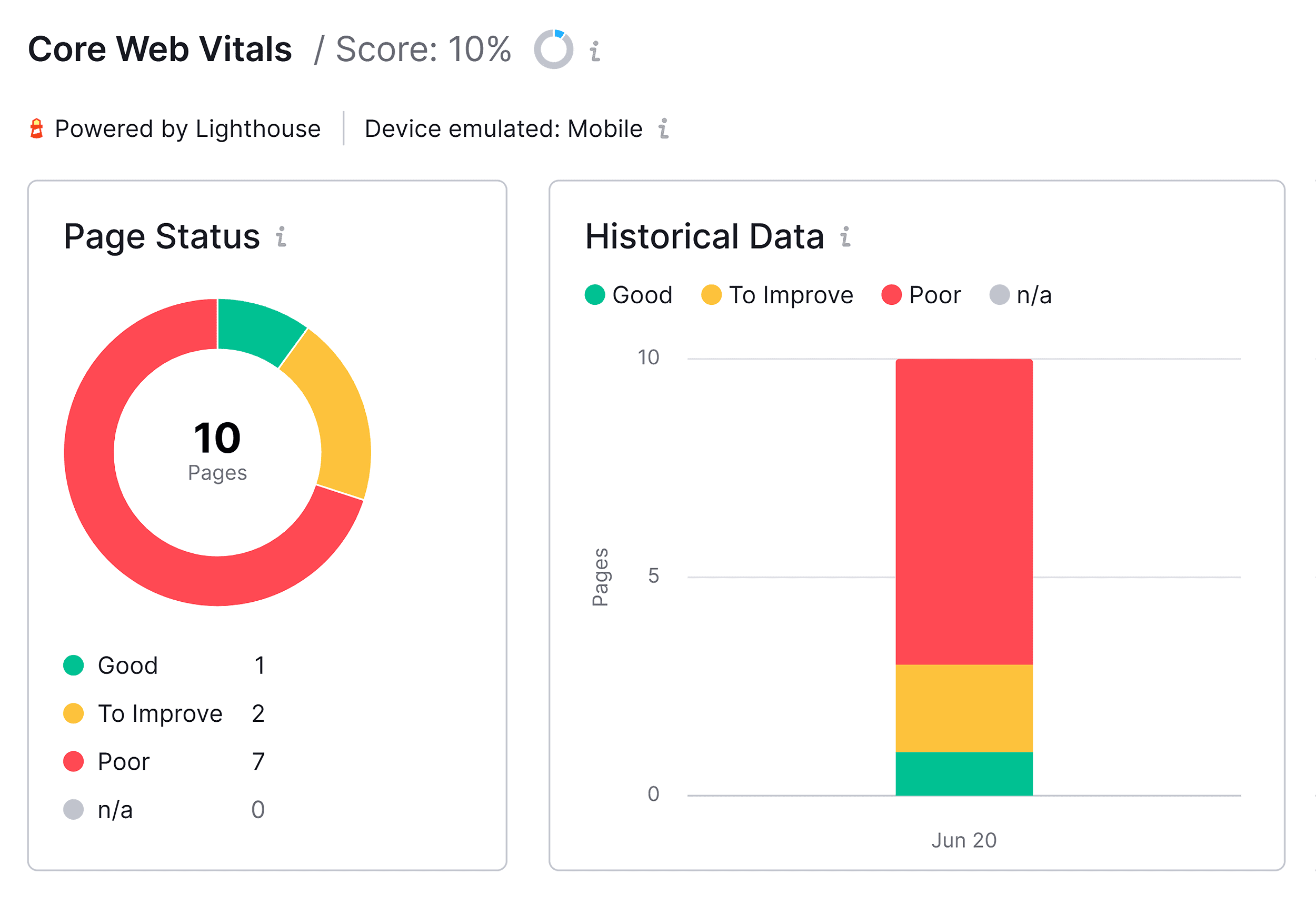
Step-by-Step Instructions:
- Go to Google Search Console
- Click Core Web Vitals in the left menu
- Review performance by URL group or individual page
- Filter by device type (mobile vs desktop)
- Use the “Open Report” button to view detailed issues
This report shows you which pages are performing well and which ones need improvement.
For deeper analysis, use PageSpeed Insights or Lighthouse to simulate how your pages load and interact.
Understanding CWV Scores and Thresholds
Each Core Web Vital has a clear performance benchmark defined by Google.
These thresholds are based on real-world data from millions of page visits — and they’re used by Google to evaluate how well your site serves visitors.
⚠️ Note: Google evaluates both lab-based (simulated) and field-based (real-user) data. Prioritize fixing issues that appear in the field data section for maximum impact.
Common Issues That Hurt Core Web Vitals Scores


Different types of websites face different challenges. Here are the most common causes of poor CWV scores:
Largest Contentful Paint (LCP):
- Large images or videos taking too long to load
- Long server response times
- Render-blocking JavaScript or CSS
- No lazy loading or image compression
First Input Delay (FID):
- Heavy JavaScript execution
- Too many third-party scripts (ads, trackers, chatbots)
- Inefficient code or unminified assets
- Long tasks blocking the main thread
Cumulative Layout Shift (CLS):
- Images without dimensions
- Ads or embeds shifting layout after load
- Dynamic content injection (e.g., banners, pop-ups)
- Late-rendering fonts or styles
Fixing these issues requires a combination of technical adjustments, content optimization, and smart design choices.
Step-by-Step Fixes for Improving Core Web Vitals
Use this actionable checklist to improve each metric.
Fix #1: Improve Largest Contentful Paint (LCP)
Actions:
- Optimize and compress large images (use WebP or AVIF formats)
- Enable browser caching and CDNs
- Defer non-critical JavaScript
- Reduce server response time (upgrade hosting if needed)
- Use asynchronous loading for external scripts
- Implement lazy loading for off-screen content
Tools:
- PageSpeed Insights
- Lighthouse
- Smush or Imagify for image optimization
- WP Rocket or LiteSpeed Cache for speed improvements
Fix #2: Improve First Input Delay (FID)
Actions:
- Minify and defer JavaScript files
- Remove unused JavaScript
- Break up long tasks in JS
- Limit third-party scripts (chat widgets, analytics, ads)
- Use web workers for heavy computations
Tools:
- Chrome DevTools Performance tab
- Lighthouse diagnostics
- Screaming Frog Custom Extraction (for bulk audits)
Fix #3: Improve Cumulative Layout Shift (CLS)
Actions:
- Always specify image and video dimensions in HTML/CSS
- Avoid inserting new content above existing content unless necessary
- Test dynamic elements using Lighthouse
- Defer non-essential animations or widgets
- Preload custom fonts to avoid flash of invisible text (FOIT)
Tools:
- Lighthouse layout shift insights
- Chrome DevTools Elements panel
- GTmetrix Waterfall View
Bonus Tips for All Metrics:
- Enable Lazy Loading: Load only what users see first
- Optimize Above-the-Fold Content: Prioritize visible content
- Audit Third-Party Scripts: Every script adds weight — track usage carefully
- Use a CDN: Serve assets faster to global audiences
- Minify Resources: Reduce file sizes for CSS, JS, and HTML
These improvements compound over time — especially on large-scale websites.
Platform-Specific Optimization Tips

Depending on your CMS or platform, optimization strategies may vary.
WordPress:
- Use caching plugins like WP Rocket or LiteSpeed Cache
- Optimize images with Smush , Imagify , or EWWW Image Optimizer
- Audit plugins and remove unnecessary ones
- Switch to a lightweight theme like Astra , GeneratePress , or Kadence
Shopify:
- Choose performance-focused themes like Dawn or Turbo
- Compress product images before upload
- Use native lazy loading features
- Limit third-party apps and tracking pixels
Wix / Squarespace:
- Select templates optimized for performance
- Use integrated speed tools to auto-optimize
- Avoid excessive animations and embedded media
- Monitor performance via Wix or Squarespace’s built-in tools
E-commerce Platforms:
- Optimize product detail pages for speed and stability
- Ensure checkout flows load quickly and render correctly
- Track high-traffic landing pages regularly
- Use schema markup to improve rich snippet performance
Tailor your approach based on the platform you’re working with.
Best Practices for Maintaining Strong Core Web Vitals Over Time
Improving CWV once isn’t enough — maintaining strong scores takes ongoing attention.
Recommended Practices:
- Audit Performance Monthly
Use PageSpeed Insights or GTmetrix to track progress across key pages. - Monitor Real-World Data Weekly
Keep an eye on GSC’s CWV report for trends and anomalies. - Optimize Before Launching New Pages
Run Lighthouse audits during development to catch issues early. - Track Third-Party Scripts Regularly
Every script you add affects performance — review them quarterly. - Educate Your Team
Developers, designers, and marketers should all understand CWV best practices.
By making CWV part of your regular workflow, you ensure consistent performance and long-term SEO health.
Case Study: Before and After Improvements
To show the real-world impact of optimizing Core Web Vitals, here’s a quick example.
Example Website: Tech Blog with 300+ Pages
Initial CWV Score: Red (Poor) across all metrics
Traffic Drop: -18% organic traffic over 6 months
Changes Made:
- Image optimization and lazy loading enabled
- Unused plugins removed
- Caching activated using WP Rocket
- JavaScript minification and deferral implemented
- CLS issues fixed by setting image dimensions and reducing late-load content
Results After 90 Days:
Conclusion: Core Web Vitals Aren’t Just for Google – They Benefit Users Too
Core Web Vitals aren’t just another technical hurdle — they’re a reflection of how well your site performs for real users.
Google rewards sites that offer fast, stable, and interactive experiences — and so do your visitors.
Improving your CWV scores increases:
- Engagement
- Conversions
- Retention
- Visibility in search
Small optimizations compound over time — especially at scale.
So take action today. Run a performance audit. Fix the low-hanging issues. And make CWV part of your ongoing maintenance plan.
Because when your site works better — your business does too.

